티스토리 목차 박스 시인성 좋게 변경하는 방법 (목차 패딩 조정)
블로그에 포스팅한 글이 더 쉽게 전달되도록 시인성을 좋게 하기 위한 방법 많이 고민하시죠? 저도 기왕이면 더 깨끗하고 간결하게 구성하기 위해 노력을 하는데요. 인터넷에서 좋은 구성을 벤치마킹하여 적용하다 보니 여러 가지 요소가 혼재되어 생각과는 다르게 보이는 경우가 있더군요. 이번 글에서는 글 목차의 여백 부분을 시인성 좋게 변경하는 방법에 대해 알아보겠습니다.

글 순서
글 발행 전 시인성 확인과 문제점
티스토리 블로그 글을 작성하고 나서 글을 발행하기 전에 시인성을 확인하는 것은 반드시 필요합니다. 기본적인 이유는 글을 작성하는 도구는 PC이지만, 내 글을 열람하는 분들은 PC 보다는 모바일 화면을 통해서 보는 분들이 많기 때문입니다.
내가 큰 모니터 화면으로 글을 작성할 때는 정상적으로 보이지만, 발행한 글을 화면이 작은 모바일로 보게 되면 콘텐츠 크기에 따라 내용이 깨지기고 하고 원래 생각한 모습과 달라지는 경우가 많습니다. 저도 예전에는 가끔씩만 확인하고 발행을 했었는데 위에 있는 목차나 서식에 추가한 버튼이 모바일 화면에서 작성한 대로 보이지 않는다는 것을 인지한 후 부터는 글을 발행하기 전에 미리 보기를 통해 확인하고 있습니다.
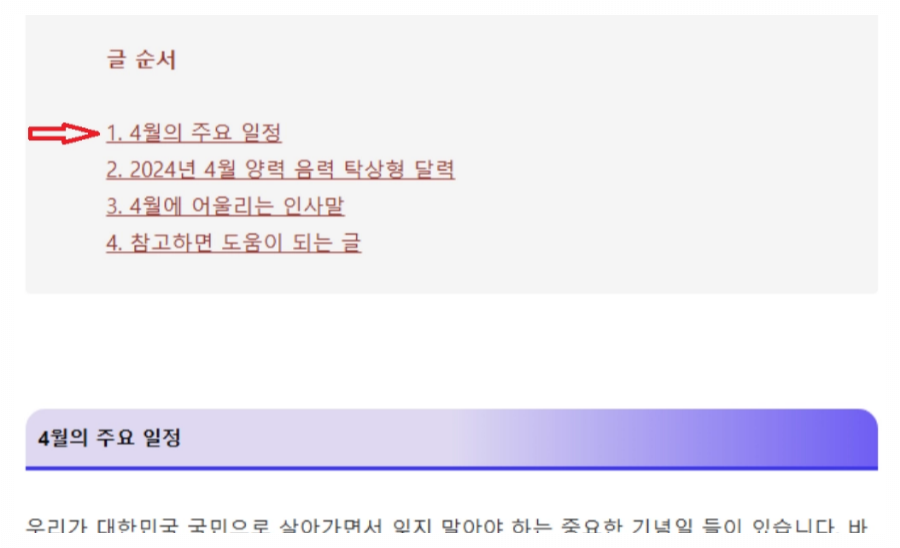
저의 경우 글 순서 Box의 목차가 PC 화면과 모바일 화면에서 어떻게 보였는지는 아래 그림을 참고하세요.
[PC에서 조회 시]
- 글 작성 시 의도한 좌우 여백으로 정상적으로 표시됨

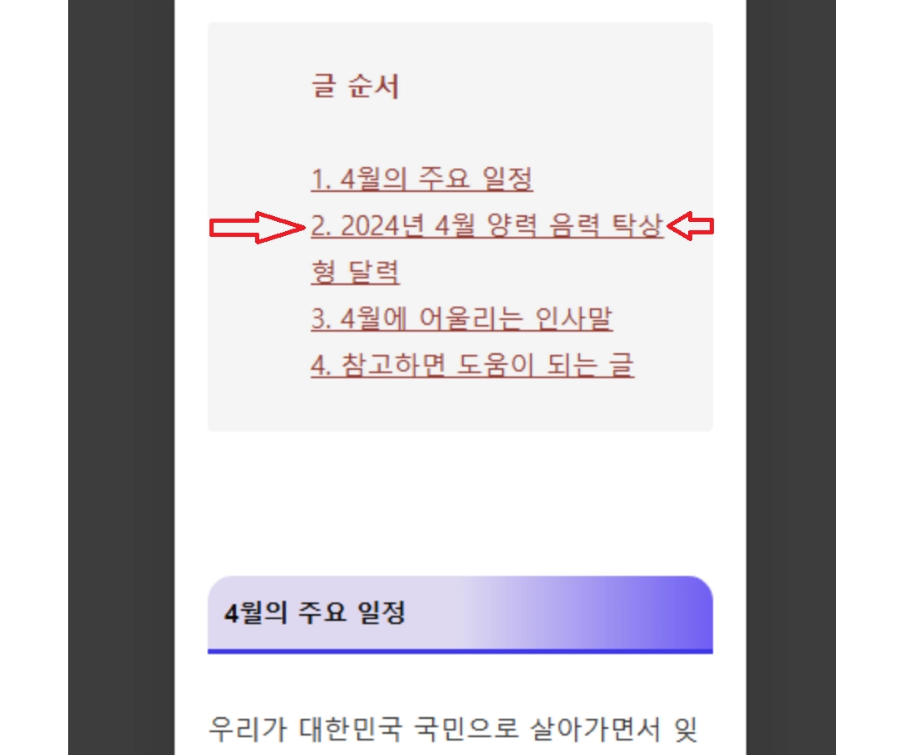
[모바일에서 조회 시]
- 화면이 작아 좌우 여백 균형이 깨지고 목차 내용의 줄 바뀜 발생

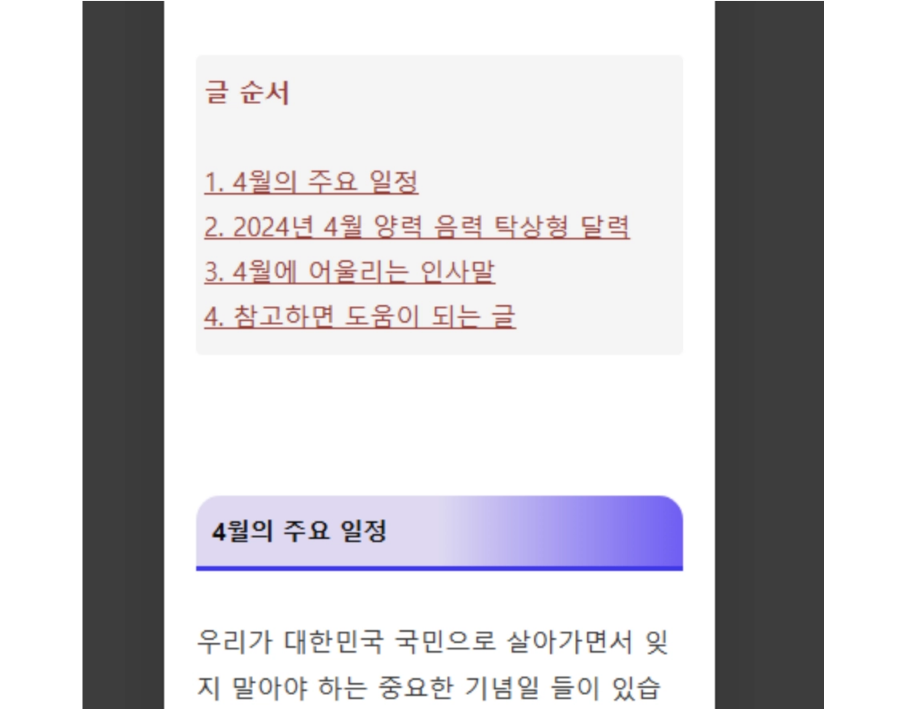
글 목차 시인성 개선 결과
본문의 글자는 어떤 화면에서든 화면의 폭에 의해 한 줄에 표시되는 글자 수만 달라지므로 관계없지만 글의 시인성을 높이고 포인트를 주기 위해 구성한 글 목차나 버튼의 형태가 변형되면 좌우 균형이 맞지 않아 보기 싫게 됩니다. 아래 글에서 알려드릴 개선 방법을 통해서 모바일에서 조회한 화면도 원했던 바대로 좌우균형을 맞춰 표시되도록 변경할 수 있었습니다.
[글 목차 표시 개선 결과]

개발자 모드(F12) 활용 시인성 개선 Tip
블로그를 운영하는 분들이라면 위와 같은 디자인 적인 요소는 CSS에서 편집이 가능하다는 것은 아실 것입니다. 하지만 막상 문제가 있어도 CSS 코드를 바꾸려고 하면 걱정이 앞서게 되죠. 아직 수익은 미미해도 시간과 정성을 투자한 내 블로그를 망쳐버리지 않을까 하는 걱정 말입니다.
저도 코딩에는 전혀 문외한인지라 모바일에서 이상하게 보인다라는 현상은 알고 있었지만 수정하지 못하고 있었습니다. 여러 가지 이유로 몇 달간 글을 쓰지 못하다가 최근에 다시 글을 쓰려고 의지를 다지면서 개선방법을 공부하고 위와 같이 개선할 수 있었습니다.
블로그 고수분들에게는 별것 없는 내용이겠지만 저와 같은 초심자로서 비숫한 문제로 고민하고 계신 분들은 아래 내용 참고하여 개선해 보세요.
수정하고 싶은 부분의 위치를 찾고 테스트하기 위해서는 개발자 모드를 사용해야 합니다. 아래 순서대로 따라 해 보세요.
1) 블로그 포스팅 글에서 F12 키를 눌러 개발자 모드로 들어갑니다.

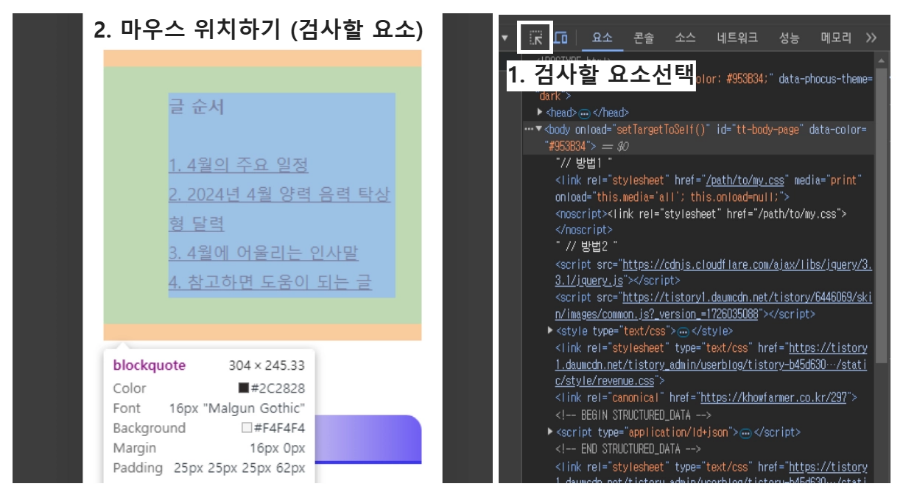
2) 검사할 페이지 요소선택으로 글 순서에 마우스를 위치하면 그림과 같이 글 순서의 서식형태를 확인할 수 있습니다.

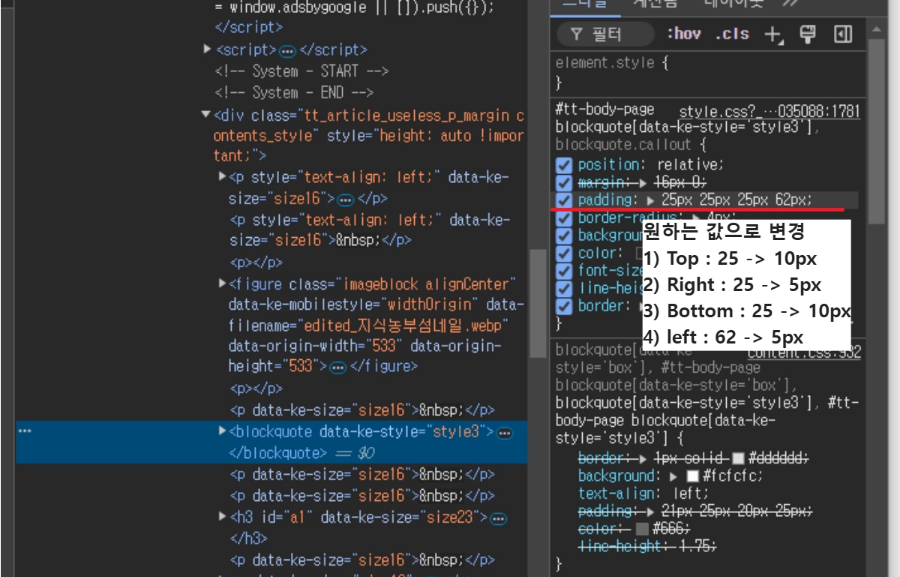
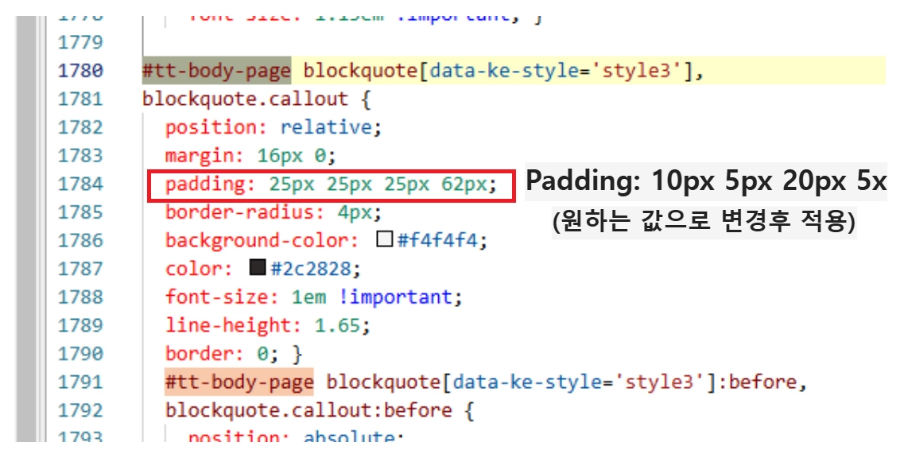
3) 검사할 요소(글 순서)를 클릭하면 나타나는 스타일 부분에서 padding 부분 숫자를 조정하면 "상우하좌"의 여백을 변경할 수 있습니다.

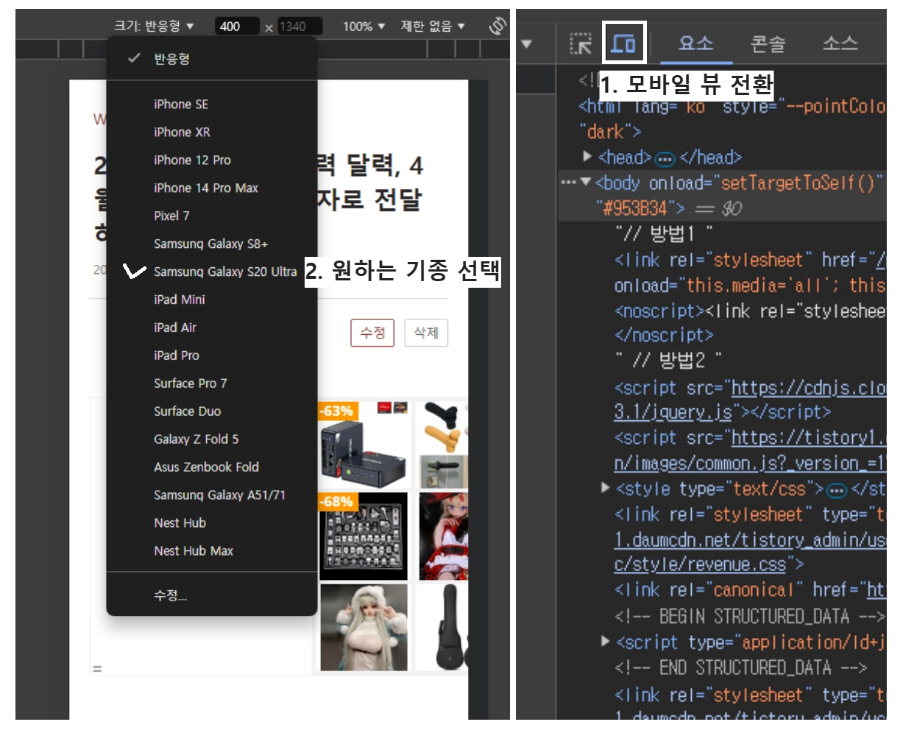
4) 원하는 대로 변경되었는지 사전 확인도 개발자 모드로 확인할 수 있습니다.
- 티스토리 미리 보기보다 훨씬 다양한 기종으로 확인할 수 있음.

위의 순서대로 개발자 모드에서 원하는 대로 수정되는지 확인이 되었다면 실제 변경은 CSS에 반영해야 합니다.
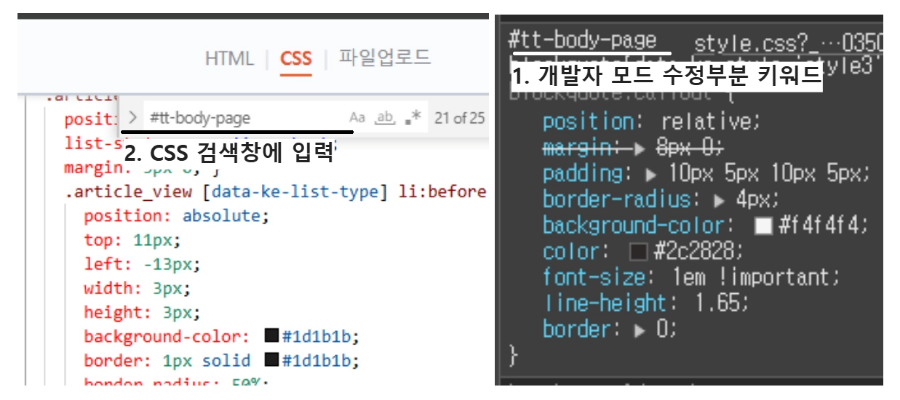
1) 스킨편집에서 CSS 편집 실행하고 검색창(Ctrl + F키)에 개발자 모드에서 확인한 키워드로 검색

4) 개발자 모드에서 사전 확인한 값으로 수정하고 적용

혹시라도 위에 올려드린 이미지가 잘 보이지 않는 분들은 아래 별도 문서 파일로도 올려드리니 필요시 참조하세요.
참고하면 도움이 되는 글
블로그에 글을 쓰고 공개한다는 것은 생각보다 많은 시간과 노력을 투자해야 하는 일입니다. 이렇게 시간과 노력을 투자한 글이 효과적으로 전달되기 위해서는 디자인적인 요소나 시인성이 좋아야 하는 것은 분명한 사실일 것입니다.
그렇다고 저의 글이 시인성이 좋다는 의미는 아닙니다. 저는 아직은 시인성보다는 발행하는 글의 품질을 올려야 하는 초보단계이긴 하지만 글을 발행할 때마다 내 글을 보는 분들에게 어떻게 보일까를 생각한다는 점에 대해서는 버릇을 잘 들였다고 생각하고 있습니다.
오늘 포스팅한 글도 많은 분들이 이미 알고 있는 내용 일수도 있겠지만 블로그 처음 시작하신 분들에게 조금이라도 도움이 되는 글이기를 희망하며 올려봅니다.